Git, GitHub, & GitHub Pages
To begin we’ll look at these things called Git, Github and Github Pages and how they all inter-relate.
1. Git
Git is a distributed version control system.
That is, a piece of software used to track the history of changes in a file or a set of files. In Git, this set of files is known as a repository.
It helps avoid multiple versions of files and ending up with something like…

“Piled Higher and Deeper” by Jorge Cham
We won’t be diving too much into Git or Github’s version control functionalities here as we are just using it to host a website. If you are interested in learning more about that aspect try our workshop on Version Control. There is also a good introduction to this on GitHub’s Hello World guide.
Git has its own terminology for various functions - branching, forking, cloning etc. - which can be a little off-putting if you haven’t used it before. In this workshop we’ll only deal with what we need to know for the purposes of creating our website.
Git repositories can be created and managed locally, on your personal computer, or by online services, such as…
2. Github

GitHub, a popular web platform for hosting Git repositories - i.e. a place to store and sync your project files online.
It provides a handy web interface for managing, editing, and collaborating on repositories.
Github was designed to manage large open-source software projects, but its use has expanded to many other types of organizations and individuals, with over 40 million users. GitHub provides lots of additional project management features and functionalities, one of which is…
3. Github Pages

GitHub Pages, is a free static web hosting service available as part of every repository.
Initially this catered for technical blogs or project documentation but it offers a good solution for open educational resources or collaborative research project sites that may not fit on your institutional domain.
Many organizations and individuals are using GitHub to collaboratively create and publish public websites. For example, Programming Historian, The Carpentries, or this site!
📌 There are limits and guidelines for websites hosted on github pages:
- site content < 1GB
- < 100GB bandwidth per month
- < 10 builds per hour If your site exceeds these quotas, GitHub will send a notice asking to modify the repository.
📌 All content must follow the community guidelines, e.g. no violence, obscene, or illegal content.
Practice Time!
Let’s create a new repository, then write some Markdown to see how Github Pages works.
1. Create a New Repository
- Log into GitHub.
- Click the
+icon in the top right of the github screen. - Select
New repository. - Fill in “Create a new repository” form:
-
Owneris you -
Repository nameis what you want to call this repo. The name of your repository will become part of the website url so don’t use spaces or special characters apart from-or_. Lowercase is better too. This first site is going to be a blog-type site so I’m going to call mine ‘liamblog’. -
Public/Private- choosePublichere, as you want your website to be visible. GitHub is mostly public repositories with code people can view and copy for free (following the license applied by the owner). - Check the
Add a README fileoption. - Finally, click the green
Create repositorybutton to create your new repository.
-
Your new repo contains one file, README.md. Before we do anything else we’ll turn on the Github Pages setting.
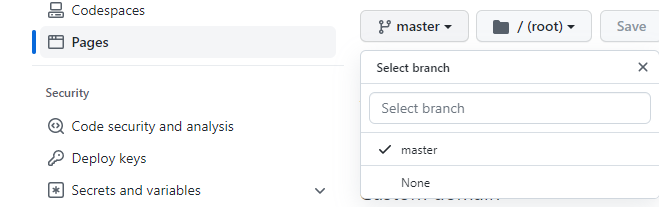
2. Activate GitHub Pages
- Click
Settings - Click
Pagesin the left-hand menu - Under
Source, selectmainbranch and leave folder as"/ (root)" - Click
Save

README.md
![]() You will notice that by default the contents of the
You will notice that by default the contents of the README.md file are displayed on the home page of your repository.
This is a convention in code projects. README introduces your repository so anyone looking at it will understand what it contains, who made it, and any other information they should know.
On GitHub READMEs are usually written in Markdown (denoted by the .md extension).
Markdown
![]() Markdown is a lightweight markup language designed to simplify writing content for the web. We’ll be using it in most of this workshop to build up the content in the site.
Markdown is a lightweight markup language designed to simplify writing content for the web. We’ll be using it in most of this workshop to build up the content in the site.
There are excellent starter guides:
- MarkdownGuide Cheatsheet
- Markdown Cheatsheet by Adam Pritchard
- Github’s own Mastering Markdown Guide
Let’s have a go at writing some Markdown…
3. Edit your README using Markdown:
- On your repo home page click the filename
README.md, which will bring you to the page for that file. - On the upper right corner of the file click the “pencil” icon to start editing. This will open the web-based text editor.
- Edit your file:
# Project Title Here
This is a test repository for learning about github pages.
## Anything else?
I'm learning about **markdown** right now.
### Is that it?
Any text with no empty lines between will become a paragraph.
Leave a blank line between headings and paragraphs, or where you want to start a new paragraph.
Font can be *Italic* or **Bold**.
Code can be highlighted with `backticks`.
Hyperlinks look like this [GitHub Help](https://help.github.com/).
A bullet list is created using *, +, or - like:
- dog
- cat
- muffin
A numbered list is created using a number followed by '.', like:
1. one
2. two
3. three
4. four
You can do 'compressed' content like this:
<details>
<summary> My favourite numbers are</summary>
- one
- two
- three
- four
</details>
- When done editing, scroll to the bottom of the page to the
Commit changessection.
![]() Commit is a git concept–basically taking a snap shot of the changes that will be permanently stored in your repository’s history. Every commit records a user name, email, and message.
Commit is a git concept–basically taking a snap shot of the changes that will be permanently stored in your repository’s history. Every commit records a user name, email, and message.
-
Fill in the first text box with your commit message, i.e. a short description of what changes you have made. This is your message to the future to help understand the code.
-
Click the green
Commit changesbutton to complete your first git commit!
Once you commit, you will immediately see your README updated content rendered on the page.
Behind the scenes GitHub is converting your Markdown code into HTML for display.
References
![]() Git & GitHub:
Git & GitHub:
- GitHub Guides, see Hello World for an introduction.
- GitHub Learning Lab
![]() Markdown:
Markdown:
- Mastering Markdown GitHub Guide
- GitHub Markdown documentation
- Markdown and Pandoc for Academic Writing
- Markdown (original spec by John Gruber)
💡 Key Points:
✅ Git is a version control software.
✅ Github is a web platform for hosting Git repositories.
✅ Github Pages allows you to turn any repo into a website.
✅ Content in Github can be written in Markdown, a lightweight markup language.
✅ You update repositories by making commits.