Static Web and Jekyll

Unlike WordPress or Drupal, GitHub Pages is not a content management system or dynamic web application. There is no database, server side processing, or admin interface.
This is known as a Static Web host. Markdown, HTML, CSS, and JS stored in the repository are served to the user without dynamic changes. You can think of a static site as a shared folder of read-only files exposed on the web.
| Static site (e.g. Github pages) | Dynamic site (e.g. Wordpress) |
|---|---|
| Uses client-side technologies e.g. HTML, CSS | Also uses server-side technologies (e.g. PHP, SQL) |
| Server shows website ‘as is’ | Server generates pages ‘on the fly’ |
| Editing source files directly (html/css) | GUI for editing content |
| Less computational load | Can change quickly and often |
| Minimal security vulnerabilities | Hosting and ongoing maintenance more complex |
Database driven dynamic web sites have dominated the last decade, such as with social media sites with dynamic web applications, huge databases and features such as user authentication, live comments, and personalized streams. All this complex functionality requires heavy server-side infrastructure and processing - which may not be necessary or desireable for all web sites.
However static sites are increasing been seen as a viable alternative because they offer some advantages over that heavy infrastructure.
Static Site Generators
Static Site Generators are software tools that bundle together a stack of web development packages used to transform a directory of source code into a static website. You can browse hundreds of these at Jamstack Site Generators and Static Site Generators.
Jekyll
Jekyll is one of the most popular static site generators. It takes raw text files, runs it through a renderer and produces a publishable static website.
Originally focused on creating simple blogs from Markdown files, it has developed into a fully featured generator used on all types of web projects from tiny to huge (browse the Showcase).
Jekyll is written in the programming language Ruby and can be installed on your computer as a Ruby Gem. But Github comes with its own integrated Jekyll service to save us the bother! With a couple of lines of code we can make use of Jekyll to build out our site. Each time we create or update our markdown content, this jekyll service will run in the background to build our site after each new commit.
Jekyll Projects & Jekyll Themes
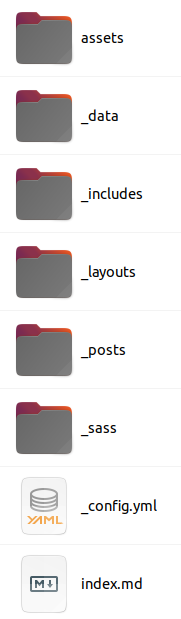
A basic Jekyll project is a folder of files that looks something like this:

Content is written in Markdown in files such as index.md or items in the _posts folder.
The _includes, _layouts, and _sass directories can contain modular components that will flesh out the template of each web page, i.e. the website’s theme.
Jekyll knits the content and theme together to build out your website.
However, you don’t need to start from scratch. Instead you can use an existing theme to jump start your Jekyll project.
A Jekyll theme is basically a packaged set of templates and styles (usually including folders assets, _includes, _layouts, and _sass) that can be referenced in your configuration or included directly as part of your project folder.
📌 Note: folder and file names starting with an underscore (_) are special to Jekyll. Be sure to name them correctly!